
Role
Design lead
April 2021
Responsibilities
UX/UI Design, Usability Research
Design lead
April 2021
Responsibilities
UX/UI Design, Usability Research
Voice App
A social media platform created with blockchain technology for real people. No bots, no fake accounts, no shady algorithms.
Problems
Opportunity Areas
-
New social media app—the Voice app displayed the same global feed to all users. It had too much content that the users did not understand or follow
- It was dominated by early blockchain members and we wanted more diversity of users
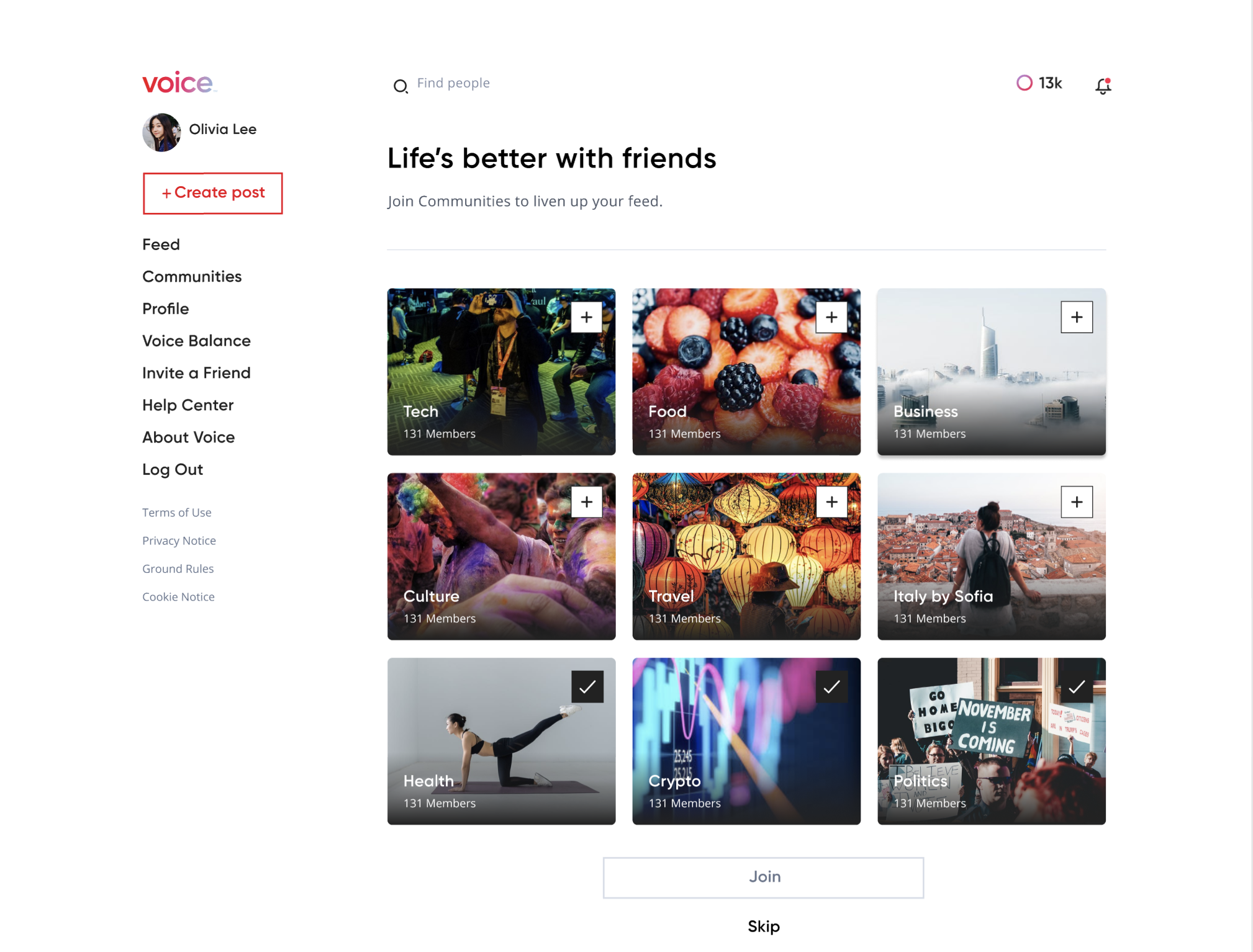
Opportunity Areas
- Personalised feed that tailors content to each individual user
- Communities to encourage a rich ecosystem of different content and users
Business objectives
Attract new users and encourage more engagement in the app
Our goal was to increase the number of users and increase the DAU/MAU ratio.
Core Values
- Prioritising humans
Create an authentic and sincere social experience.
- Rewarding, not exploiting
Tokens compensate content creators and curators
- Enabling safe places
Democratising community management
Challenge 1
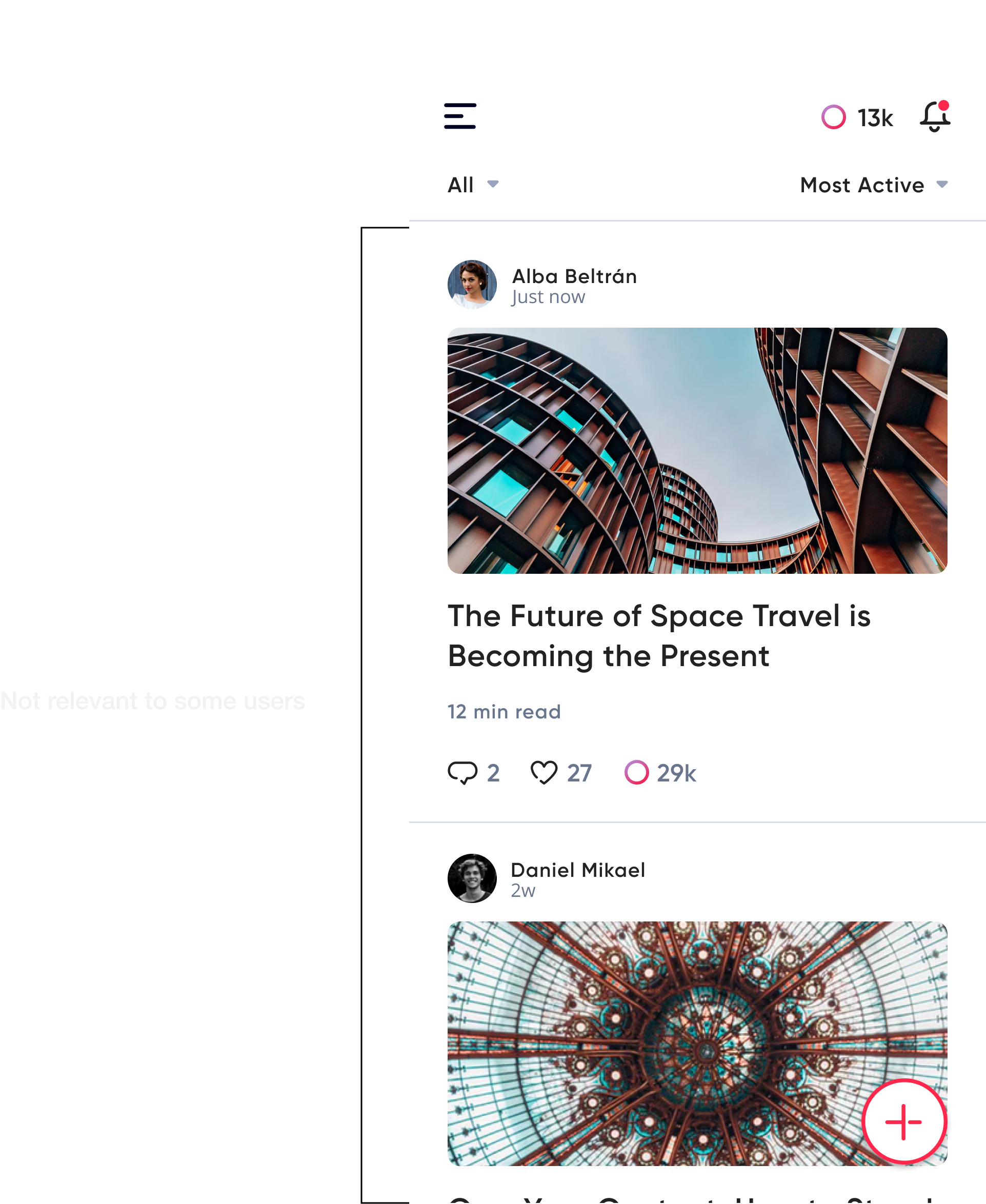
In its first iteration, the Voice app displayed the same global feed to all users. Soon, we were receiving feedback from users that the content on their feeds was not always relevant or interesting to them.
The users are not seeing the content they’re interested in
In its first iteration, the Voice app displayed the same global feed to all users. Soon, we were receiving feedback from users that the content on their feeds was not always relevant or interesting to them.

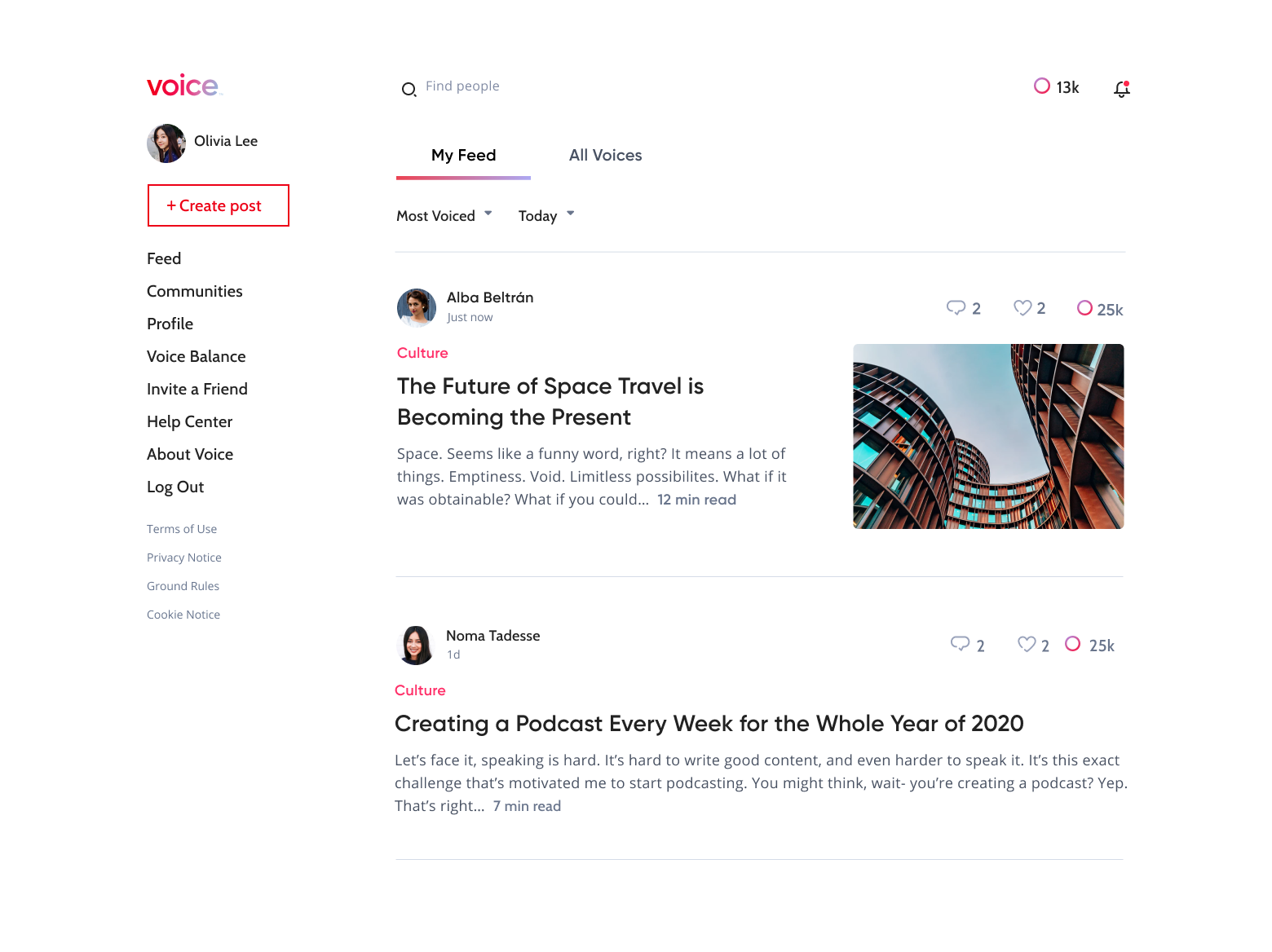
Solution
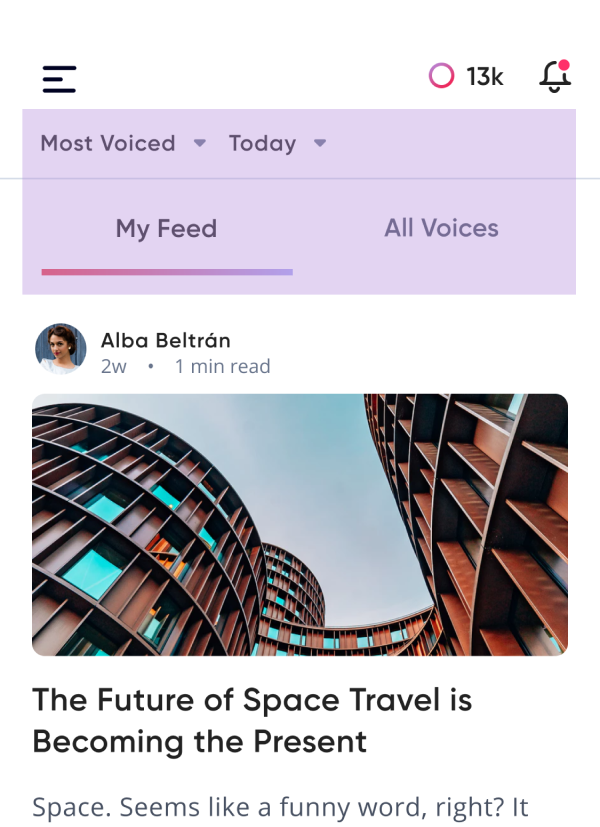
Introduce a personalised feed for users in order to show more relevant content to them
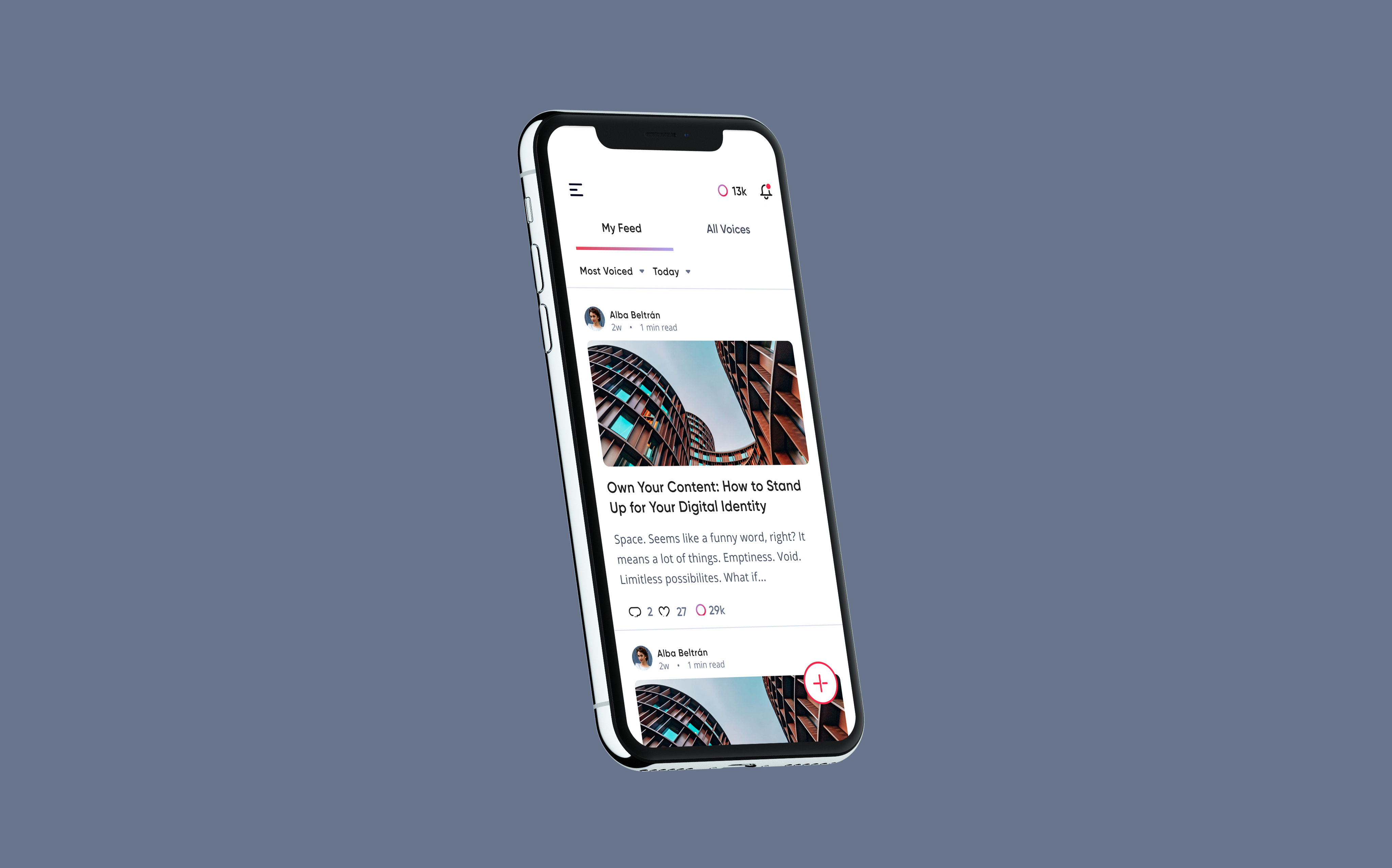
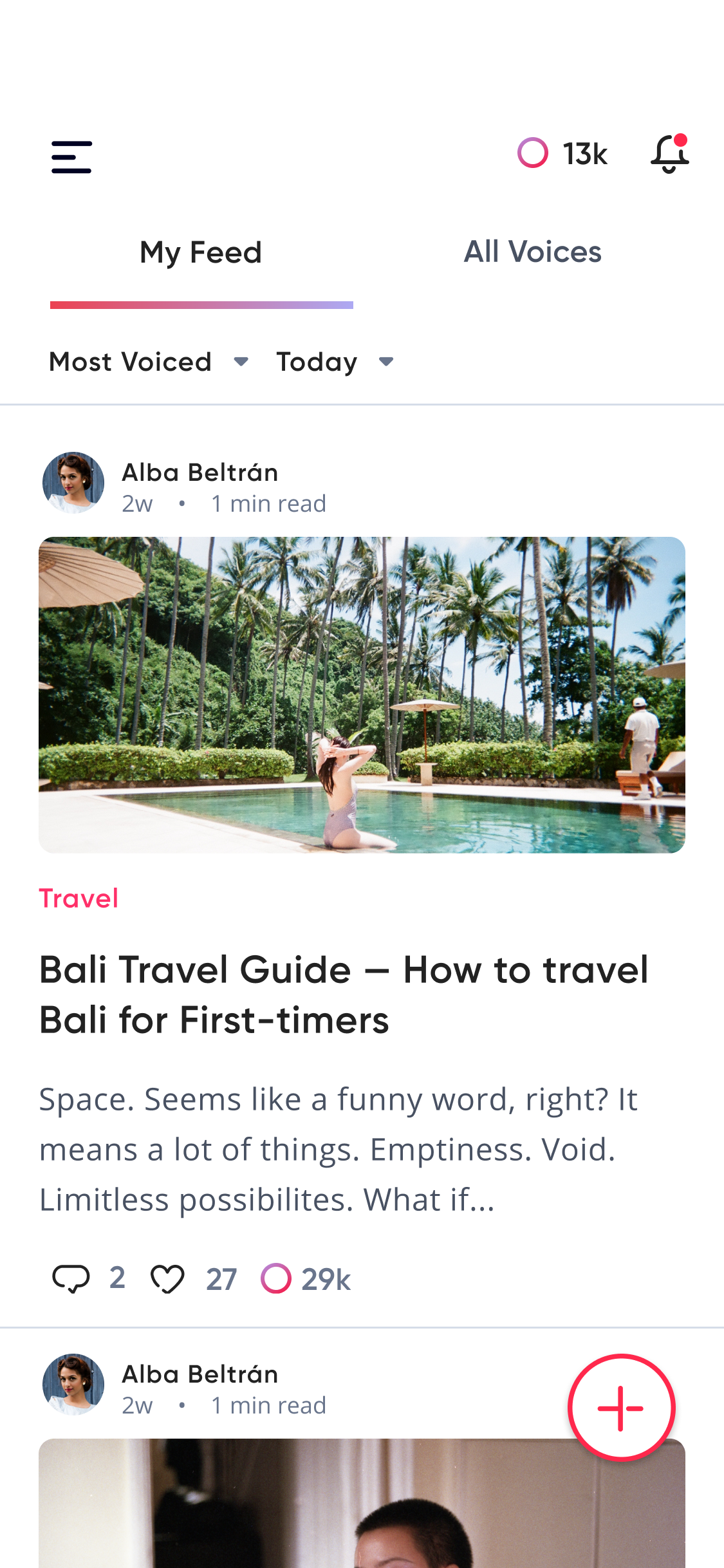
We landed on a treatment where the personal feed was in a different page of the app. Users would be able to tap and differentiate between the All Voices page (where they can see all posts) and My Feed (where they see content tailored to them).
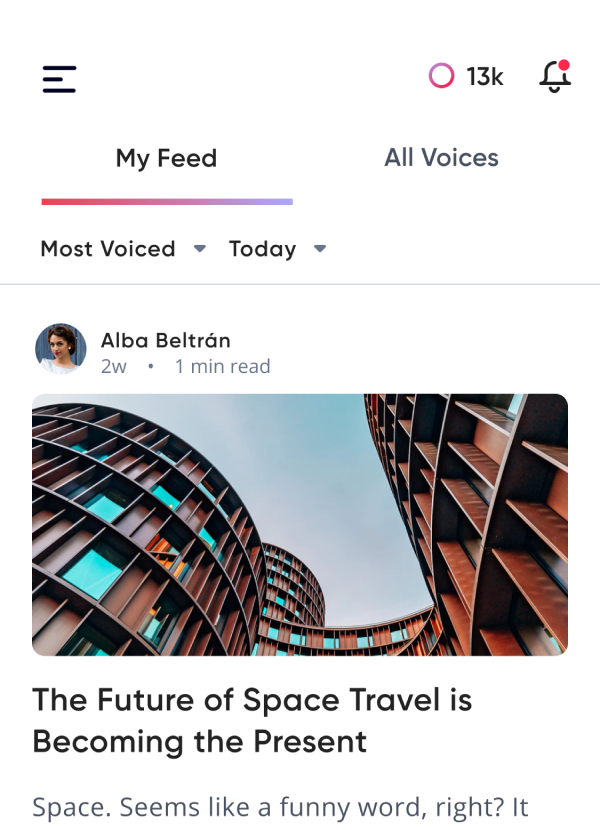
Existing Feed

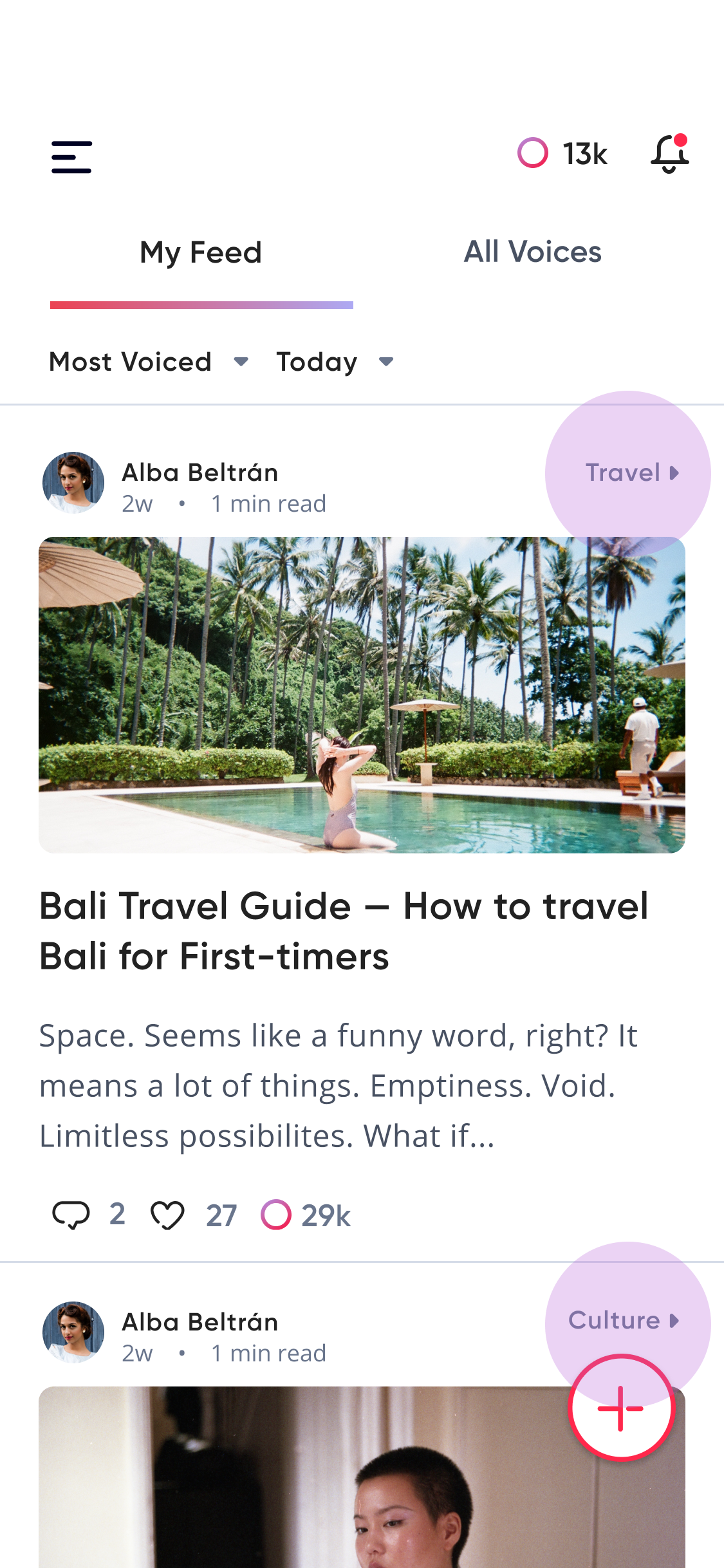
New Feed

Usability research findings
Problem
Users were confused if the filter applied to just the current feed or both feeds.

Solution
We iterated the hierachy of the tabs, and when the user switched to the other feed, the filter refreshed.

Challenge 2
First users were mostly early blockchain adopters and so the userbase was not very diverse
The Voice app was built on blockchain technology and so our first users were people who were passionate about blockchain. However, in order to grow, we needed a wider variety of users and a way to attract them to Voice.
Solution
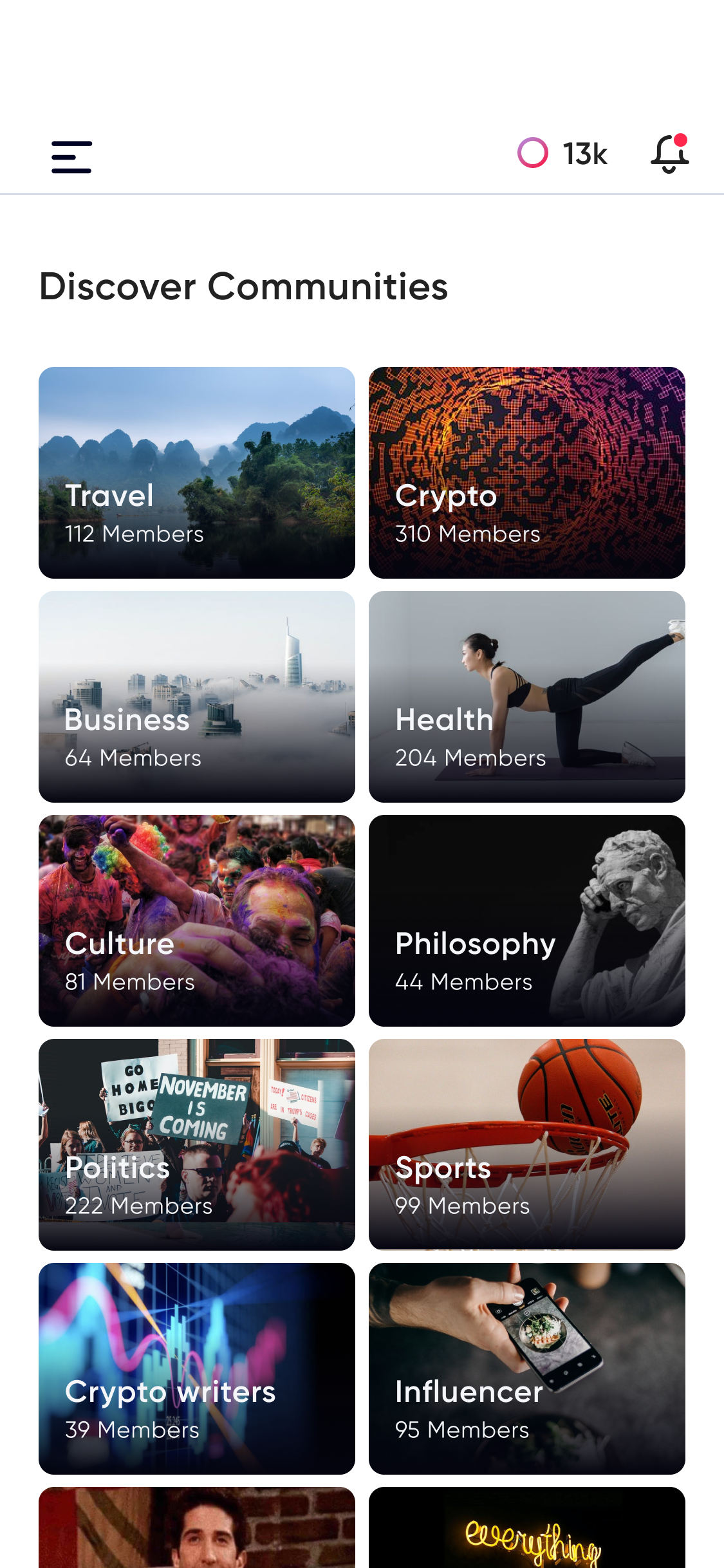
Create communities to encourage a diverse set of content and users
The users wanted a space where they could freely discuss different things they read on Voice. Hence, we introduced Communities for real people to have fun and engaging conversations about the content they enjoyed most.
The Goals
- Better quality content
Build an ecosystem that encourages and rewards publishers of good content
- Increase engagement
More opportunities to engage with content that users are interested in
- Personalised content
Give users the ability to focus on the topics they are interested in
On this workstream, we hired a user testing platform to conduct interviews.
Internal feedback and usability tests
Users helped us identify a few key areas to iterate on
After speaking with 23 users, we made the following changes:
Feedback
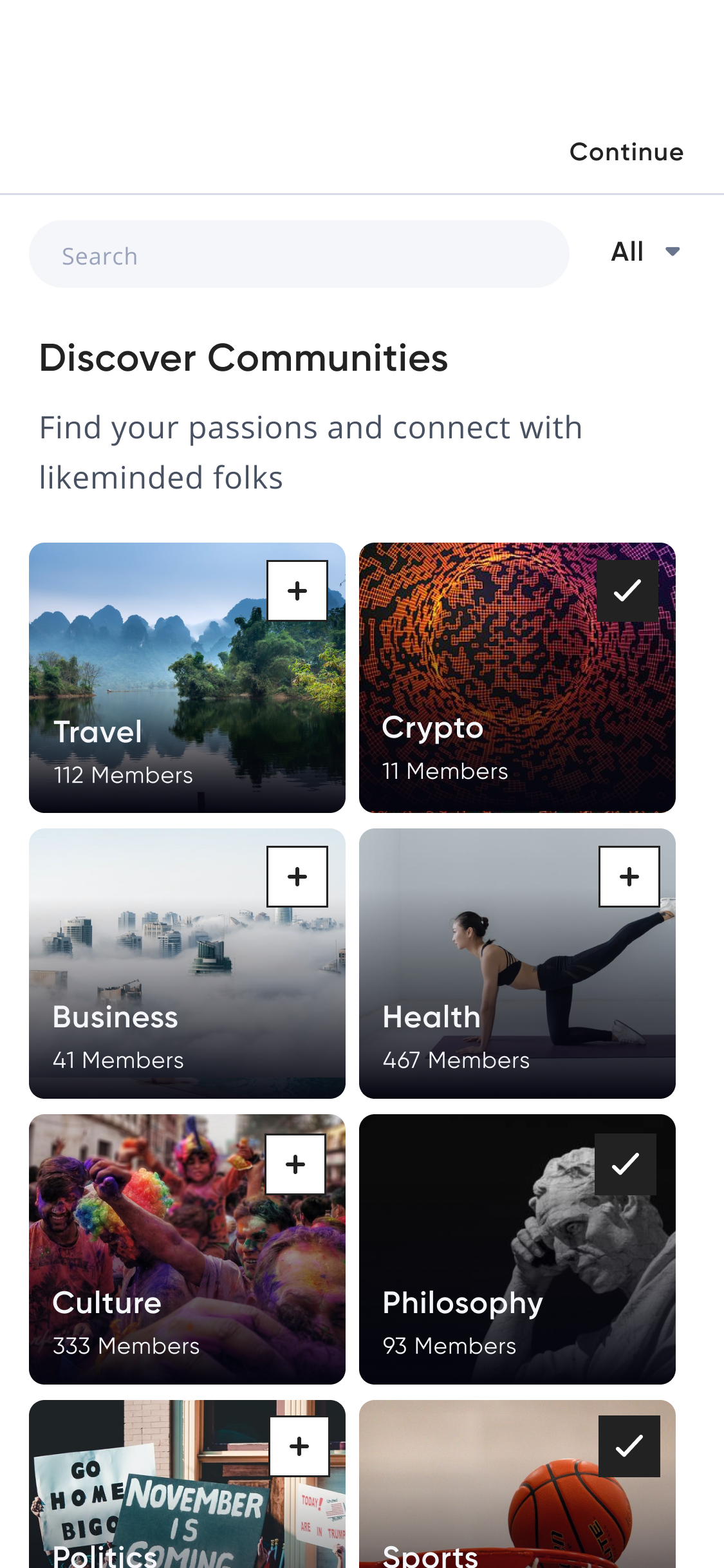
Would like to know which communities they’ve joined at a glance.
Would like to know which communities they’ve joined at a glance.
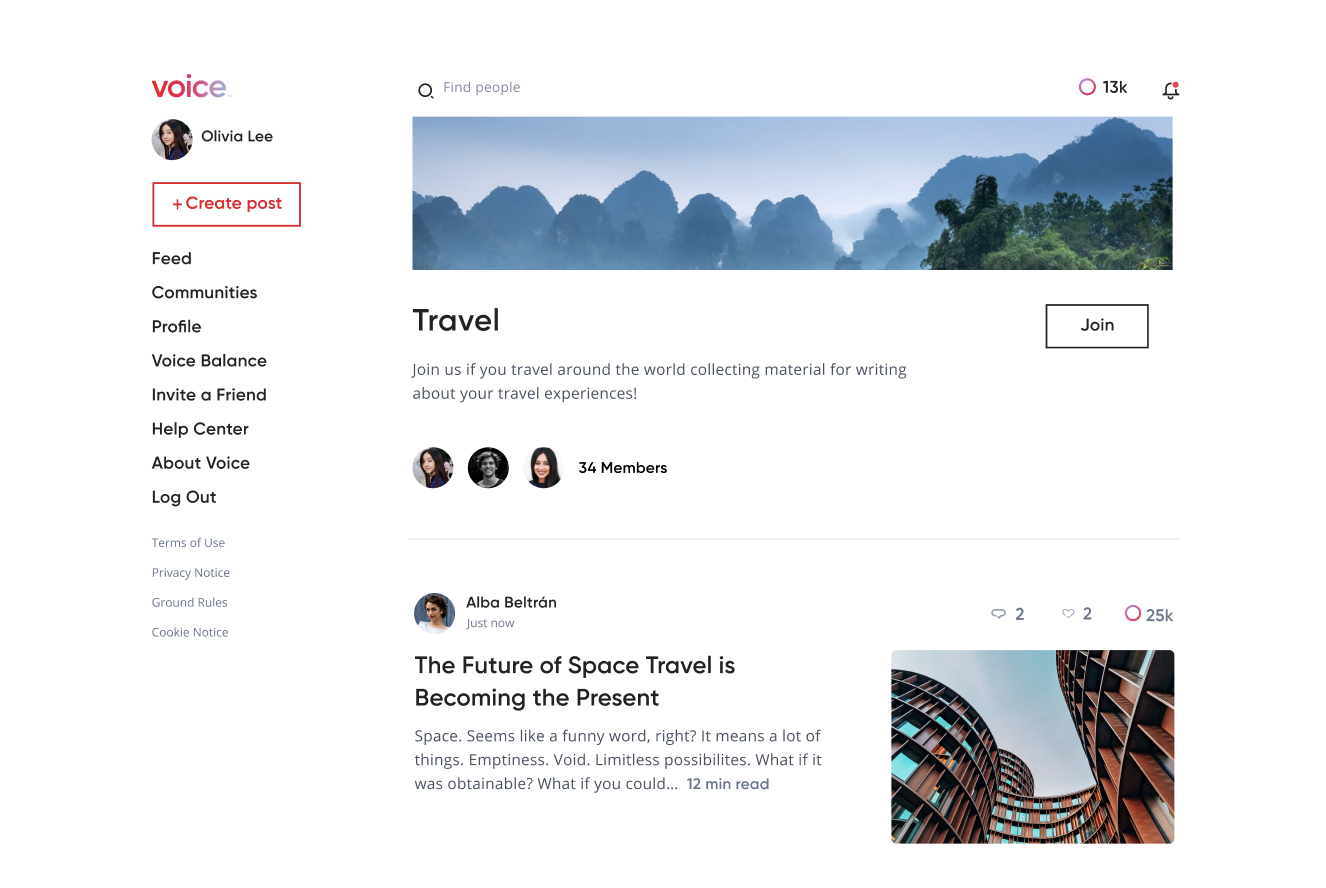
Solution
Show selected communities on the surface.
Show selected communities on the surface.


Feedback
While scrolling through their feed, users did not notice the community links from the feed—once the user noticed them, the colour of the link did not look clickable
Solution
We changed the link colour from our design system to stand out more. In our most recent user testing, this design was selected as the most effective and intuitive.


Desktop web design
Responsive web design for our writers
Our data showed that the majority of the posts were created on our website. When we interviewed the existing users, they mentioned that it was easier to write and edit on the desktop when creating a post.
Therefore, it was crucial for us to be mindful when designing our screens to be compatible with desktop web screens.